오픈소스 CSS 라이브러리
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
DOM, CSS의 상속관계, (클래스) 선택자, 블록/인라인, position의 이해가 필수적
1) CDN (Contents Delivery Network)
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">- <head>부분에 외부 스타일 시트 추가
- 편하게 추가할 수 있지만 커스터마이징이 힘들다
2) 자바스크립트 라이브러리 추가
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>- 제이쿼리는 없어지는 경향
- 5.0 beta 버전의 부트스트랩이 최신버전
3) HTML 태그를 초기화해서 CSS속성을 재정의하거나 default를 수정하여 사용
box-sizing
박스 사이즈가 아니라 콘텐츠 사이즈가 초기값이지만
border-box로 정의 되어 있지만 필요할 경우 content-box로 변경
.selector-for-some-widget {
box-sizing: content-box;
}4) 부트스트랩 컴포넌트
<태그 class="bs_class1 bs_class2 ...">btn 사용시, btn이라는 클래스를 기본으로 btn-success 처럼 추가적인 클래스를 중첩해 사용하는 방식
클래스 부분에 여러 클래스를 조합해서 사용
-> 사용할 컴포넌트가 어느 태그의 어느 컴포넌트인지 확인
-> 컴포넌트에 존재하지 않는 속성을 사용하기 위해서는 기본 설정을 바꿔야 한다.
-> 일관성을 유지하도록 존재하는 컴포넌트를 사용하는 것이 권장된다.
1. 기본사용법 2.컨테이너와 그리드 3.유틸리티 미리 지정
반응형으로 동작하는 크기, width와 margin 설정해 컨테이너와 브라우저 윈도우 사이의 여백 조정
container
전체폭 차지하는 컨테이너
container-fluid
12 그리드 컬럼 : 화면을 12개 컬럼으로 분할 가능하고 묶어서 더 큰 크기의 컬럼으로 사용가능
5그리드 옵션
부트스트랩 적용전
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쇼핑몰 로그인</title>
</head>
<body>
<h2>쇼핑몰 로그인</h2>
<hr>
</body>
</html>
부트스트랩 적용후
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쇼핑몰 로그인</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
</head>
<body>
<h2>쇼핑몰 로그인</h2>
<hr>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- 자바스크립트 위치는 body 끝나기전에 위치-->
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쇼핑몰 로그인</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
</head>
<body>
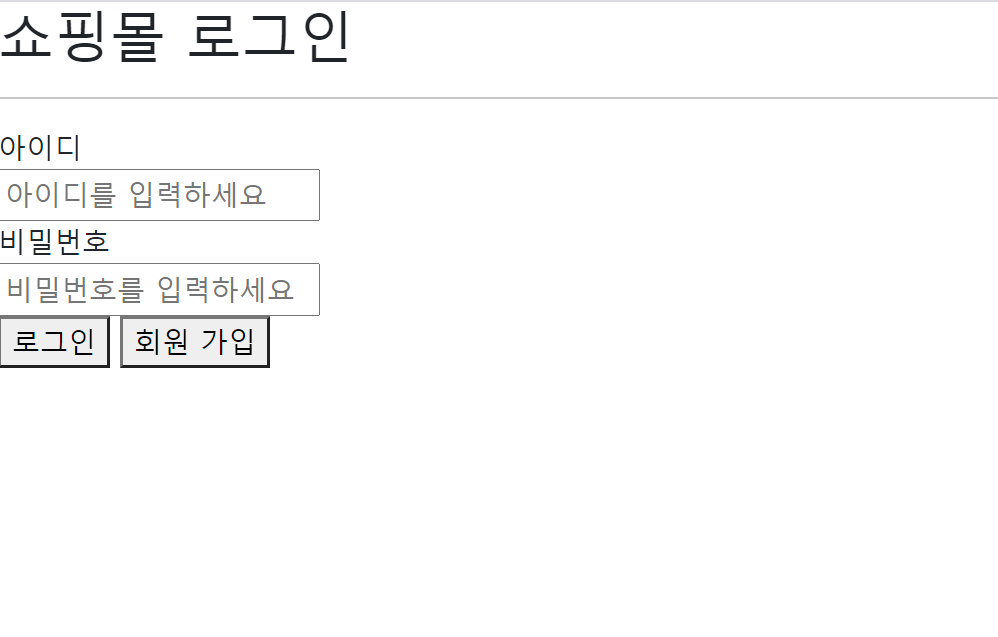
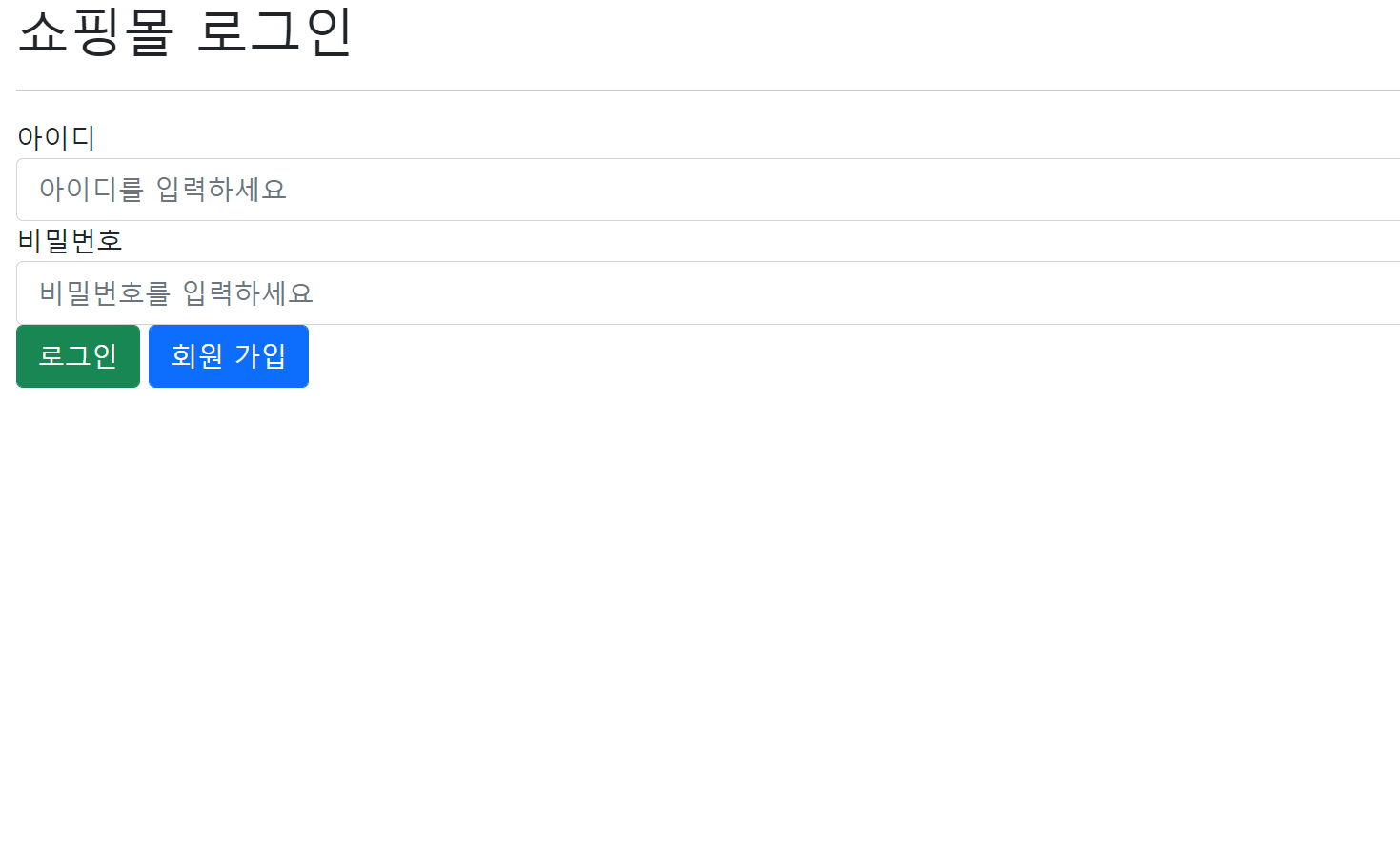
<div class="container">
<h2>쇼핑몰 로그인</h2>
<hr>
<div>
<label>아이디</label><br> <!--모바일은 위아래로 구성-->
<input type="text" class="form-control" placeholder="아이디를 입력하세요">
</div> <!--구성요소를 묶는게 스타일 정의에 편리함-->
<div>
<label>비밀번호</label><br> <!--모바일은 위아래로 구성-->
<input type="password" class="form-control" placeholder="비밀번호를 입력하세요">
</div> <!--구성요소를 묶는게 스타일 정의에 편리함-->
<button class="btn btn-success">로그인</button>
<button class="btn btn-primary">회원 가입</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- 자바스크립트 위치는 body 끝나기전에 위치-->
</body>
</html>
유용한 컴포넌트 모음
alerts -박스요소 만들기
badge -알림뱃지
button group -탭 메뉴같은 버튼
cards -부트스트랩에서 사용할 수 있는 기본 박스 요소 [div와 다른 고유한 박스 정의 가능]
[cards title, cards body 등등]
carousel -이미지 슬라이드
복잡한 이벤트 적용과 커스터마이징-자바스크립트
드롭다운 -ul,li
list group -위아래로 떨어지는 목록 생성
Modal -alert보다 보안성이 뛰어난 에러나 알림 메시지
pagination -페이지 영역 만들기
scrollspy-스크롤을 묶어주는 스크롤 탭
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹 프로그래밍] 11. 자바스크립트 개요 (0) | 2021.05.31 |
|---|---|
| [웹프로그래밍 프로젝트] 3. CSS 네비게이션 바 만들기 (0) | 2021.05.17 |
| [웹프로그래밍 실습] 9. 복합 셀렉터 (0) | 2021.05.17 |
| [웹프로그래밍] 9. 복합 셀렉터 (0) | 2021.05.17 |
| [웹프로그래밍 실습] 8. 박스모델과 포지셔닝 (0) | 2021.05.10 |

