Q 8-1. CSS 단위
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Units</title>
<style>
#text1{
font-size:1em;
}
#text2{
font-size:2em;
}
#text3{
font-size:1rem;
}
#text4{
font-size:2rem;
}
#text5{
font-size:20px;
}
body{
font-size:20px;
}
</style>
</head>
<body>
<p>Basic Text Size: 20px</p>
<p id="text5">30px</p>
<hr>
<p id="text1">1em</p>
<p id="text2">2em</p>
<hr>
<p id="text3">1rem</p>
<p id="text4">2rem</p>
</body>
</html>
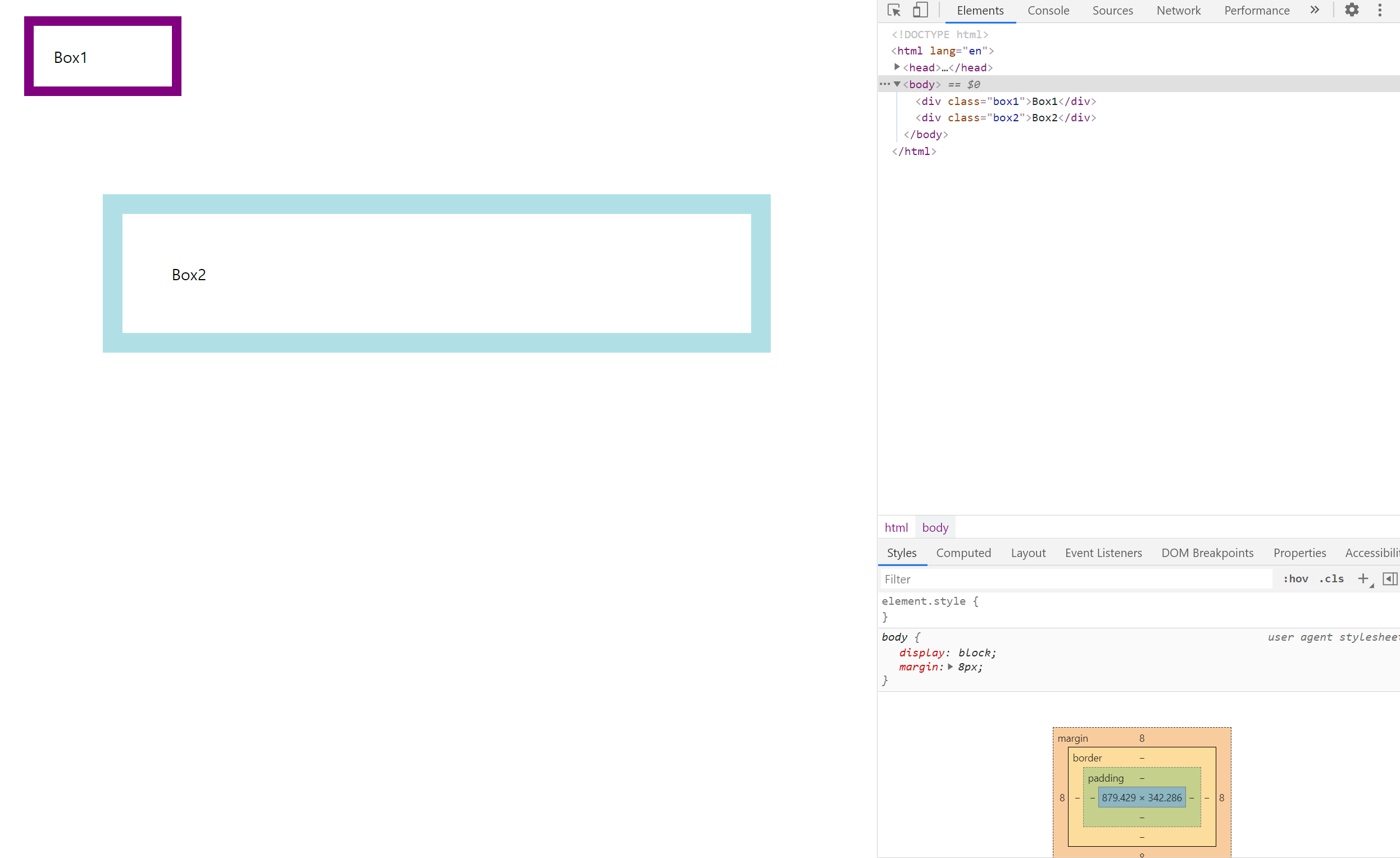
Q 8-2. 기본 박스모델
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Box Model</title>
<style>
.box1{
width: 100px;
border-color: purple;
border-width: 10px;
border-style: solid;
padding: 20px 20px;
margin: 20px 20px;
}
.box2{
border-color: powderblue;
border-width: 20px;
border-style: solid;
padding: 50px 50px;
margin: 100px 100px;
}
</style>
</head>
<body>
<div class="box1">Box1</div>
<div class="box2">Box2</div>
</body>
</html>
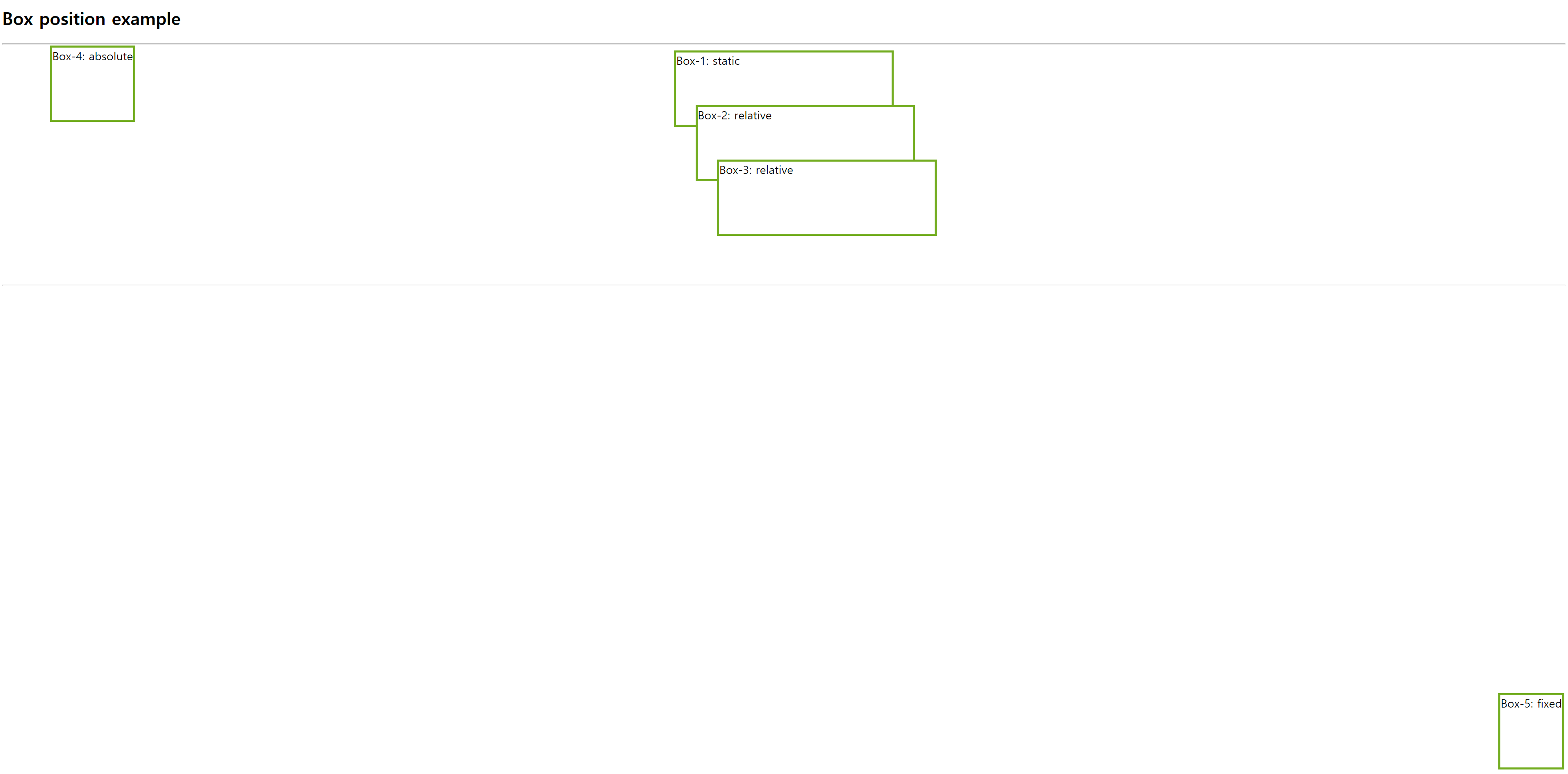
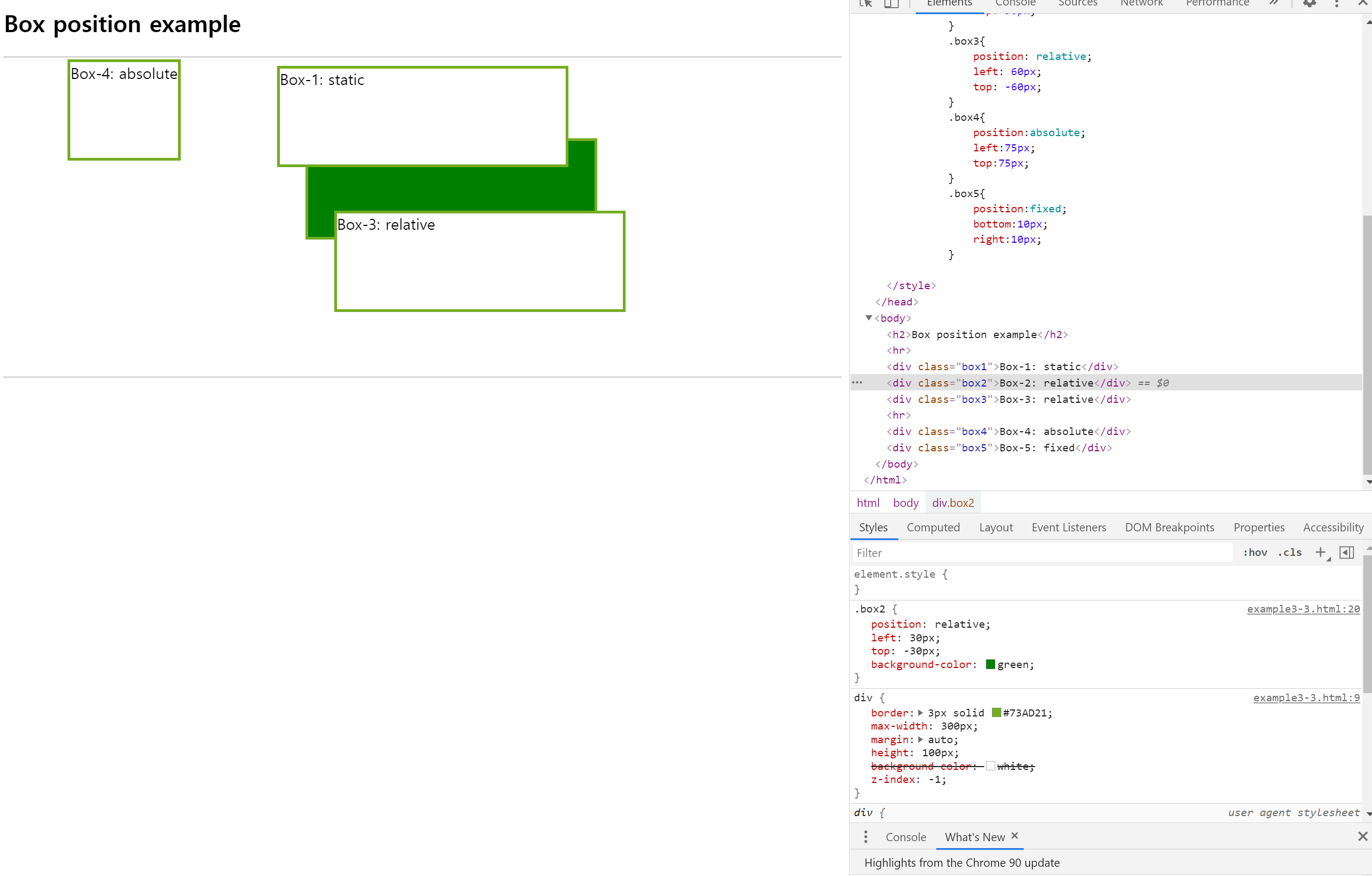
Q 8-3. position 설정을 통한 박스 배치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box position</title>
<style>
div{
border: 3px solid #73AD21;
max-width: 300px;
margin:auto;
height:100px;
background-color: white;
}
.box1{
position: static;
}
.box2{
position: relative;
left:30px;
top:-30px;
}
.box3{
position: relative;
left: 60px;
top: -60px;
}
.box4{
position:absolute;
left:75px;
top:75px;
}
.box5{
position:fixed;
bottom:10px;
right:10px;
}
</style>
</head>
<body>
<H2>Box position example</H2>
<hr>
<div class="box1">Box-1: static</div>
<div class="box2">Box-2: relative</div>
<div class="box3">Box-3: relative</div>
<hr>
<div class="box4">Box-4: absolute</div>
<div class="box5">Box-5: fixed</div>
</body>
</html>
[참고 : F12 개발자도구를 통해 CSS익히기]

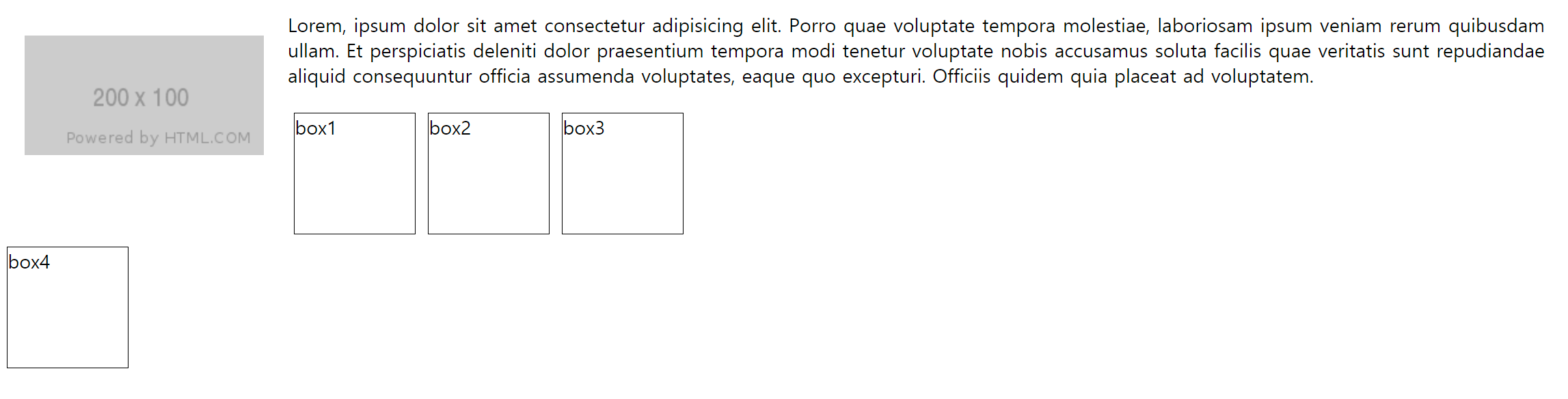
Q 8-4. float 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float example</title>
<style>
p{
text-align: justify;
width:90%;
}
img{
float:left;
padding:20px;
}
.box{
border:1px sold;
width:100px;
height: 100px;
float: left;
margin:5px;
}
p.box{
clear: left;
}
</style>
</head>
<body>
<img src="http://via.placeholder.com/200x100">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro quae voluptate tempora molestiae, laboriosam ipsum veniam rerum quibusdam ullam. Et perspiciatis deleniti dolor praesentium tempora modi tenetur voluptate nobis accusamus soluta facilis
quae veritatis sunt repudiandae aliquid consequuntur officia assumenda voluptates, eaque quo excepturi. Officiis quidem quia placeat ad voluptatem.</p>
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<p class="box">box4</p>
</body>
</html>
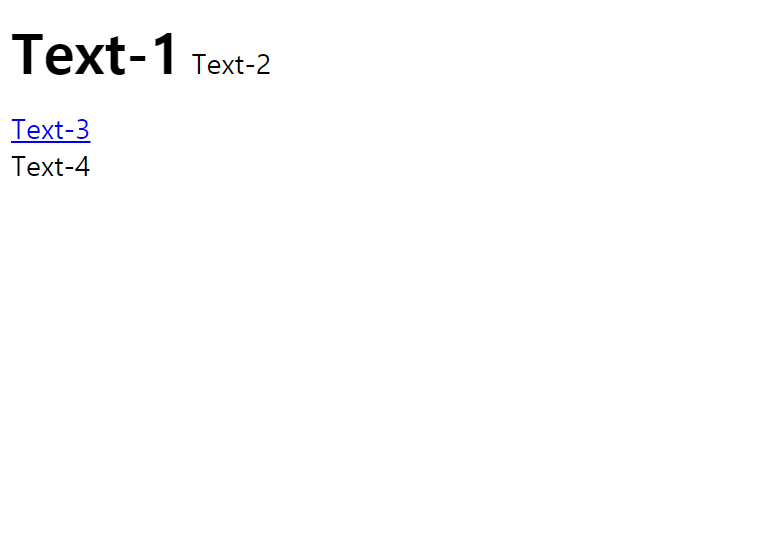
Q 8-5. display 속성 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display example</title>
<style>
h1{
display: inline;
}
p{
display: inline-block;
}
a{
display: block;
}
</style>
</head>
<body>
<h1>Text-1</h1>
<p>Text-2</p>
<a href="#">Text-3</a>
<span>Text-4</span>
</body>
</html>
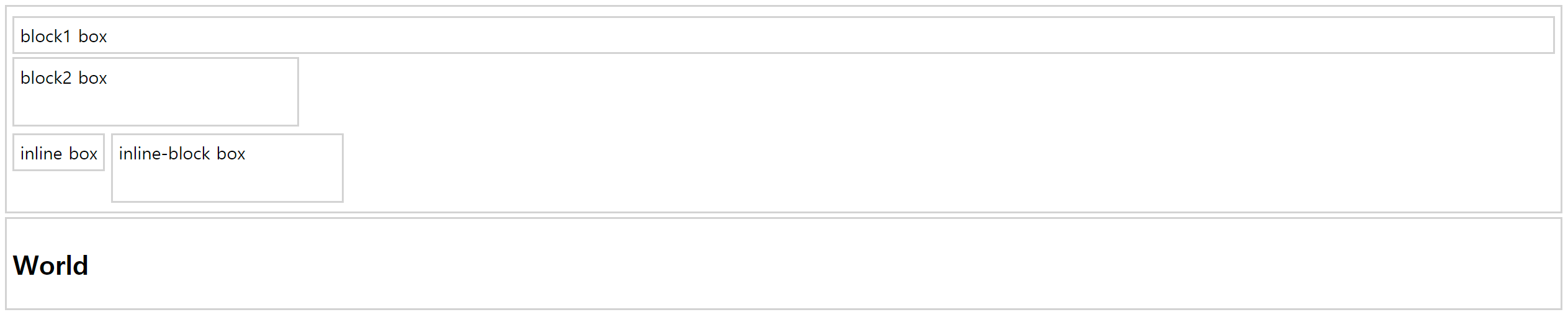
Q 8-6. display 속성을 활용한 박스 배치

Q 8-7. 다단계 레이아웃 구성
Q 8-8. 박스와 이미지 정렬
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹프로그래밍 실습] 9. 복합 셀렉터 (0) | 2021.05.17 |
|---|---|
| [웹프로그래밍] 9. 복합 셀렉터 (0) | 2021.05.17 |
| [웹프로그래밍] 8. 박스모델과 포지셔닝 (0) | 2021.05.10 |
| [웹프로그래밍 실습] 7. CSS 셀렉터와 스타일 속성 (0) | 2021.05.03 |
| [웹프로그래밍] 7. CSS 셀렉터와 스타일 속성 (1) | 2021.05.03 |

