Q-1. 기본 셀렉터
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Selector</title>
<style>
h2{
color:darkorange;
}
.blue_text{
color:blue;
}
#red_text{
color:red;
}
</style>
</head>
<body>
<h2>Tage selector</h2>
<hr>
<h2 class="blue_text">Class selector</h2>
<hr>
<h2 id="red_text">Id selector</h2>
<hr>
<h2 class="blue_text">Tage selector2</h2>
<!-- id 속성을 중첩해서 사용하는건 오류표기를 하지않지만 자바스크립트를 사용할때 오류발생-->
</body>
</html>
Q-2. 기본 셀렉터 조합
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Selector Combination</title>
<style>
.header{
color:red;
}
div.header{
color:blue;
}
h1,h2{
color:green;
}
</style>
</head>
<body>
<p class="header">text-1</p>
<div>text-2</div>
<div class="header">text-3</div>
<div>
<h1>text-4</h1>
</div>
<div class="header">
<h1>text-5</h1>
</div>
<h2>text-6</h2>
</body>
</html>
Q-3. 컬러 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Color Example</title>
<style>
#text1{
color:red;
background-color: black;
}
#text2{
color:#FF0000;
background-color: rgb(0,0,0);
}
#text3{
color:rgb(255,0,0);
background-color:rgb(0,0,0);
}
</style>
</head>
<body>
<h2 id="text1">Color Name:red</h2>
<hr>
<h2 id="text2">HEX($) : #FF0000</h2>
<hr>
<h2 id="text3">RGB: rgb(255,0,0)</h2>
</body>
</html>
Q-4. 텍스트 및 폰트 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Text & Font Attribute</title>
<style>
h1{
font-family: "Times New Roman";
color:blue;
text-align: center;
}
.text1{
font-style:italic;
}
.text2{
font-weight: bold;
font-size: 15px;
}
.text3{
text-align:right;
font-size:2em;
}
</style>
</head>
<body>
<h1>Times New Roman</h1>
<hr>
<p class="text1">Italic Text</p>
<p class="text2">Bold 20px Text</p>
<div class="text3">2em Right align Text</div>
</body>
</html>
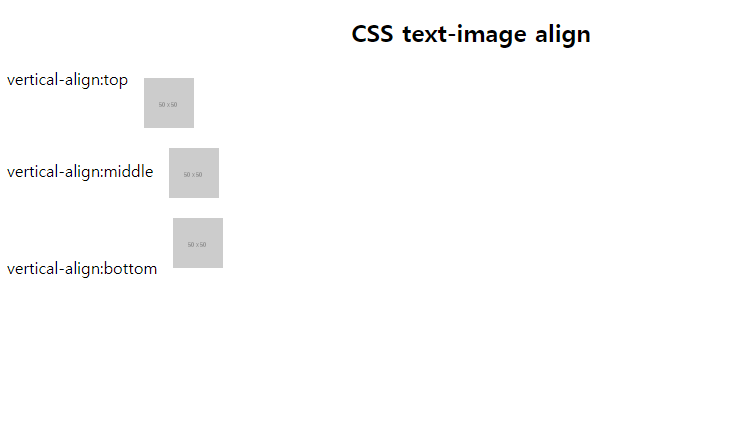
Q-5. 텍스트 정렬 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS text/igmage align</title>
<style>
h2{
text-align: center;
}
.img-middle{
vertical-align: middle;
margin: 10px;
}
.img-top{
vertical-align: top;
margin: 10px;
}
.img-bottom{
vertical-align: bottom;
margin:10px;
}
</style>
</head>
<body>
<h2>CSS text-image align</h2>
vertical-align:top
<img class="img-top" src="http://via.placeholder.com/50x50">
<br>
vertical-align:middle
<img class="img-middle" src="http://via.placeholder.com/50x50">
<br>
vertical-align:bottom
<img class="img-bottom" src="http://via.placeholder.com/50x50">
<br>
</body>
</body>
</html>
Q-6. 링크 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hyper Link attributes</title>
<style>
a:link {
color: red;
text-decoration: none; <!--하이퍼링크 밑줄없음-->
}
a:visited {
color: blue;
}
a:hover {
color: orange;
text-decoration: none;
}
a:active {
background-color: green;
text-decoration: underline;
}
</style>
</head>
<body>
<h2>Hyper Link attributes</h2>
<a href="http://www.naver.com/">네이버</a><br>
<a href="http://www.google.com/">구글</a><br>
</body>
</html>링크 기본 색상 : red
방문한 링크 색상: blue
hover시 :orange, 클릭하는 동안 : green새에 밑줄

'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹프로그래밍 실습] 8. 박스모델과 포지셔닝 (0) | 2021.05.10 |
|---|---|
| [웹프로그래밍] 8. 박스모델과 포지셔닝 (0) | 2021.05.10 |
| [웹프로그래밍] 7. CSS 셀렉터와 스타일 속성 (1) | 2021.05.03 |
| [웹프로그래밍 프로젝트] 1. HTML로 포탈 메인화면 만들기 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 1장. HTML (0) | 2021.04.19 |

