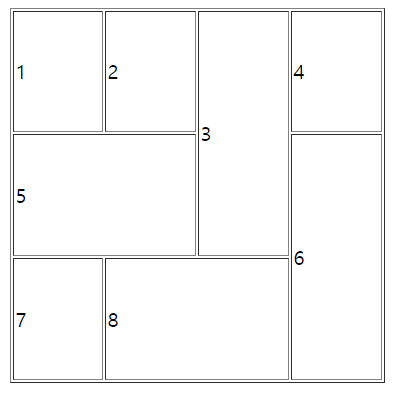
Q-1. 테이블 병합
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Q1. 테이블 병합</title>
</head>
<body>
<table border="1" table width="300px" height="300px">
<tr>
<td>1</td>
<td>2</td>
<td rowspan="2">3</td>
<td>4</td>
</tr>
<tr>
<td colspan="2">5</td>
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td colspan="2">8</td>
</tr>
</table>
</body>
</html>

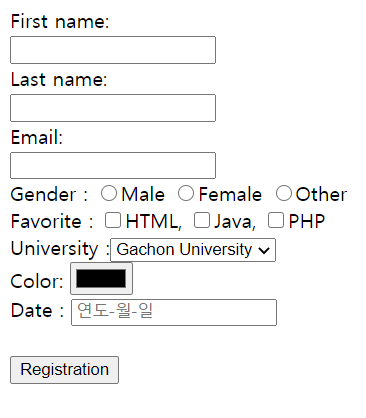
Q-2. 가입 신청서 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Q2. 가입 신청서 만들기</title>
</head>
<body>
<form action="">
First name:<br> <input type="text"><br>
Last name: <br><input type="text"><br>
Email: <br><input type="text"><br>
Gender : <input type="radio" name="gender">Male</input>
<input type="radio" name="gender">Female</input>
<input type="radio" name="gender">Other</input>
<br>
Favorite : <input type="checkbox" name="Favorite">HTML,</input>
<input type="checkbox" name="Favorite">Java,</input>
<input type="checkbox" name="Favorite">PHP</input>
<br>
University :<select name="University">
<option value=“101”>Gachon University</option>
<option value=“102”>Seoul University</option>
<option value=“103”>Yeonsei University</option>
<option value=“104”>Donguk University</option>
</select>
<br>
Color: <input type="color"><br>
Date : <input type="text" placeholder="연도-월-일"><br><br>
<input type="submit" value="Registration">
</form>
</body>
</html>
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹프로그래밍] 7. CSS 셀렉터와 스타일 속성 (1) | 2021.05.03 |
|---|---|
| [웹프로그래밍 프로젝트] 1. HTML로 포탈 메인화면 만들기 (0) | 2021.04.19 |
| [웹프로그래밍] 5. 입력양식 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 5. 입력양식 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 4. 이미지와 테이블 (0) | 2021.04.19 |


