1. 입력 양식 개요
웹에서 사용자에게 정보를 입력 받을 때 사용하는 사용자 인터페이스
<form> 태그
- 텍스트 입력, 선택, 버튼, 파일 첨부 가능
- 버튼은 이벤트처리를 위해 자바스크립트와 연동
- 파일 첨부는 서버에서 구현이 필요함
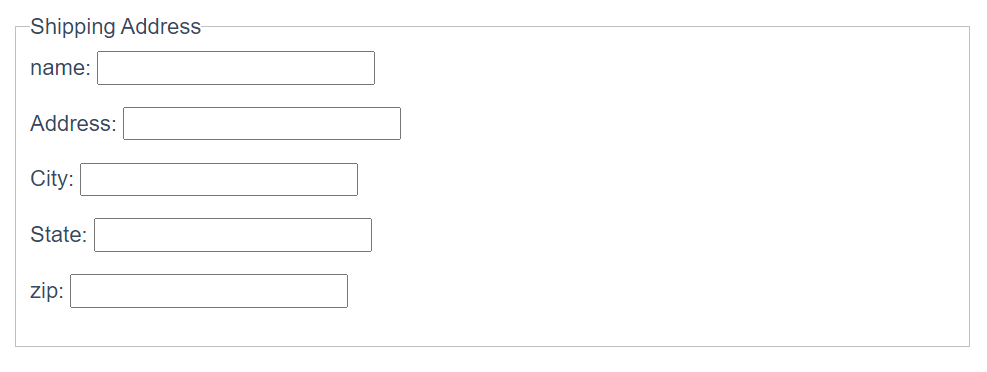
<form action="#" method="get">
<fieldset>
<legend>Shipping Address</legend>
<p>name: <input type="text" name="Name" /></p>
<p>Address: <input type="text" name="Adress" /></p>
<p>City: <input type="text" name="City" ></p>
<p>State: <input type="text" name="Stat" /></p>
<p>zip: <input type="text" name="Zip" /></p>
</fieldset>
</form>

-> <form> 태그를 통해 작성된 입력 양식은 method와 action을 이용해 입력 데이터를 서버에 전송한다.
-> method : 웹 서버와 데이터를 전달하는 방법 지정
get 방식 : 서버에 데이터를 요청해 결과를 받기 위한 방식 [크기 제한이 있고, 보안성 떨어짐]
post 방식 : 서버에 데이터를 전송하기 위한 방식 [크기 제한이 없으며 ,보안성 높음]
-> action : 입력 받은 값을 전송할 서버의 프로그램 url 지정
2. 입력 양식 태그
<form> : 입력 양식 지정을 위한 기본태그
<input> : 여러 유형의 입력 양식을 지정하는 태그
<textarea> : 여러 라인에 걸친 형식지정이 불가능한 입력 양식
<label> : 입력 양식과 연결되는 텍스트 라벨
<fieldset> : 입력 양식들을 그룹으로 묶어주는 태그
<legend> : <fieldset>의 제목을 표시
<select> : 드롭다운 박스로 목록중에서 선택할 수 있는 양식
<optgroup> : <select>안에서 목록을 그룹화
<option> : <select>의 선택 항목 지정
<button> : 입력 버튼 생성
<input> 태그
- 대부분의 입력 기능을 제공하는 가장 많이 사용되는 입력양식 태그
- type 속성 : 입력 양식의 종류를 나타냄
- name 속성 : 서버에 전송될 데이터 이름을 지정함
- value 속성 : 기본 입력값을 지정할 때 사용
- place holder : 입력 향목에 대한 설명
<input type="입력 양식 유형" name="입력값 이름" placeholder="설명">- type 속성의 양식
- text
- password
- checkbox
- radio
- submit
- js를 이용하거나 jsp를 이용해 이벤트 처리를 하는 버튼
- reset
- button
- name 속성
- 입력값에 붙이는 이름으로 서버에서 참조할 수 있는 변수
- 엔티티 클래스가 자동으로 매핑되는 경우 엔티티 클래스의 필드 이름과 동일한 이름 사용
<input type="text" name="userid">
<input type="password" name="pwd">
<checkbox>와 <radio>태그
<checkbox> : 여러 항목을 다중으로 선택 가능한 태그
<radio> : 하나만 선택할 수 있는 태그
-> 여러항목을 그룹으로 묶기 위해서는 name 속성을 동일하게 한다.
<input type="radio" name="gender">Male</input>
<input type="radio" name="gender">Female</inut>
<input type="radio" name="gender">Other</inut>
<input tpe="checkbox" name="hobby">Swimming</input>
<input type="checkbox" name="hobby">Traveling</input>
<input type="checkbox" name="hobby">Other</input>
<select> 태그
드롭다운 목록을 제공해 하나 하나 또는 여러개를 선택할 수 있는 입력양식
<select name=“cars”>
<option value=“101”>Benz</option>
<option value=“102”>BMW</option>
<option value=“103”>Audi</option>
<option value=“104”>WolksWagen</option>
</select><option> 태그 : 입력항목을 정의하는 태그
value 속성 : 서버로 전송됭는 값
<select multiple> : 다중 선택을 위한 태그 [Ctrl를 누르고 선택하면 다중 선택 가능]
<button> 태그
자바스크립트를 활용해 이벤트 처리를 할 수 있는 태그
<button ype=“button” onclick="alert('Hello World!')">Click Me!</button>
-> value 사용하지 않고도 텍스트 넣을 수 있음
-> <a> 태그와 함께 사용 가능
-> type 속성을 지정하지 않으면 default값으로 submit 버튼으로 동작한다 . [button, submit, reset 中 1]
-> onXXX : 이벤트 핸들러 속성으로 해당 이벤트 발생시 자바스크립트 코드 호출이 가능하다.
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹프로그래밍 프로젝트] 1. HTML로 포탈 메인화면 만들기 (0) | 2021.04.19 |
|---|---|
| [웹프로그래밍 실습] 1장. HTML (0) | 2021.04.19 |
| [웹프로그래밍 실습] 5. 입력양식 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 4. 이미지와 테이블 (0) | 2021.04.19 |
| [웹프로그래밍] 4. 이미지와 테이블 (0) | 2021.04.19 |



