4-1. 이미지 태그 활용-url
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example: 3-1</title>
</head>
<body>
<img src="https://images.pexels.com/photos/3082341/pexels-photo-3082341.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260" width="1260" height="">
<hr>
<img src="https://images.pexels.com/photos/3082341/pexels-phot" alt="iPad Pro 12.9">
</body>
</html>
4-2. 이미지 태그 활용-로컬이미지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example: 3-2</title>
</head>
<body>
<img src="img/sample.jpg" alt="dlwlrma">
</body>
</html>
4-3. 테이블 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example: 3-3</title>
</head>
<body>
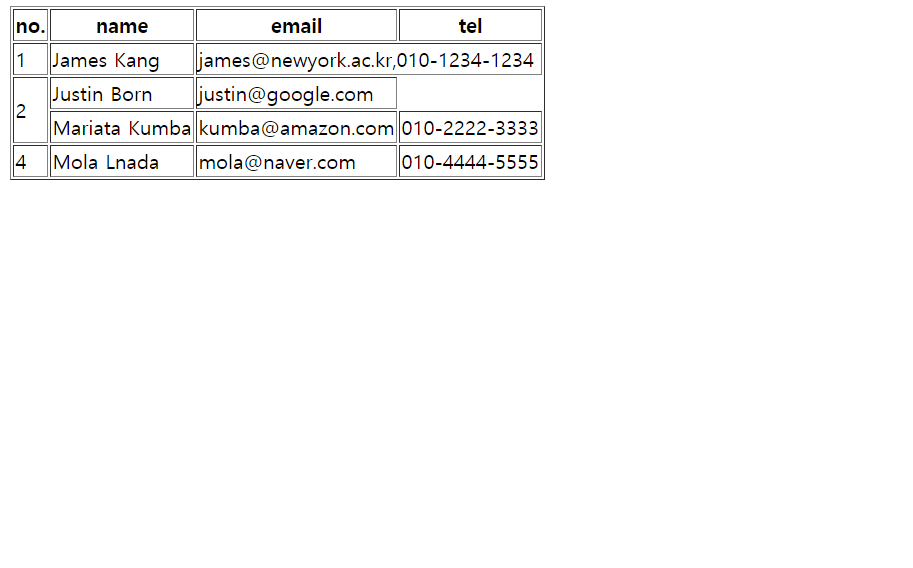
<table border="1">
<tr>
<th>no.</th>
<th>name</th>
<th>email</th>
<th>tel</th>
</tr>
<tr>
<td>1</td>
<td>James Kang</td>
<td colspan="2">james@newyork.ac.kr,010-1234-1234</td>
</tr>
<tr>
<td rowspan="2">2</td>
<td>Justin Born</td>
<td>justin@google.com</td>
</tr>
<tr>
<td>Mariata Kumba</td>
<td>kumba@amazon.com</td>
<td>010-2222-3333</td>
</tr>
<tr>
<td>4</td>
<td>Mola Lnada</td>
<td>mola@naver.com</td>
<td>010-4444-5555</td>
</tr>
</table>
</body>
</html>
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹프로그래밍] 5. 입력양식 (0) | 2021.04.19 |
|---|---|
| [웹프로그래밍 실습] 5. 입력양식 (0) | 2021.04.19 |
| [웹프로그래밍] 4. 이미지와 테이블 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 3. HTML 기본태그 (0) | 2021.04.19 |
| [웹프로그래밍] 3. HTML 기본태그 (0) | 2021.04.19 |



