728x90
반응형
1. 이미지
<img> : 웹 화면에 이미지를 넣는 태그
<img src="이미지 경로" alt="대체텍스트" width="너비
" height="높이">-> 보이는 크기만 줄이며, 너비나 높이 중 하나의 크기만 줄이면 비율을 유지하면서 줄이게된다.
-> 경로는 기본적으로 상대경로를 사용하고, url을 이용해서 다른 웹사이트에서 가져올 수도있다.
-> %를 사용하면 브라우저 크기에 따라 이미지 크기가 조절된다.
1) 이미지 파일 종류
- jpg/jpeg
- gif
- bmp
- png
- svg
->벡터 이미지로 고정 값이 아니 수치화를 이용한 이미지이기 때문에 크기가 변해도 이미지가 손상되지 않는다는 특징이 있다.
2) 이미지 경로의 예시
- 상대경로
- 현재 html 파일을 기준으로 한 경로
- 절대 경로
- 웹 서버의 루트를 기준으로 하는 경로
- url
- 다른 외부 서버의 이미지 경로
- via.placeholder.com를 이용해 특정 크기의 가상 이미지를 불러올 수도 있다.
2. 테이블 태그
<table> : 표를 만들기위한 테이블
<table border> 태그를 이용해 테이블의 줄의 두께를 지정할수있다.
각 칸은 <td>
각 행은 <tr>
-> colspan을 이용 열을 병합, rowspan을 이용하여 행을 병합한다.
-> 레이아웃 목적으로 테이블 작성하는건 권장되지않는다.
테이블 기본 구조
<table>
<tr><th>title1</th><th>title2</th><th>title3</th></tr>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
</table>
| title1 | title2 | title3 |
| title1 | title2 | title3 |
| title1 | title2 | title3 |
테이블 구성요소를 이용한 구조
<table>
<thead>
<tr><th>title1</th><th>title2</th><th>title3</th></tr>
</thead>
<tbody>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
</tbody>
<tfoot>
<tr><td>title1</td><td>title2</td><td>title3</td></tr>
</tfoot>
</table>
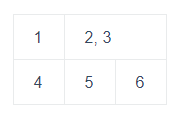
colspan
<table border="1">
<tr><td>1</td><td colspan="2">2, 3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
</table>
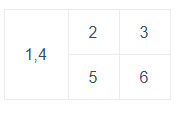
rowspan
<table border="1">
<tr><td rowspan="2">1,4</td><td>2</td><td>3</td></tr>
<tr><td>5</td><td>6</td></tr>
</table>
728x90
반응형
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹프로그래밍 실습] 5. 입력양식 (0) | 2021.04.19 |
|---|---|
| [웹프로그래밍 실습] 4. 이미지와 테이블 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 3. HTML 기본태그 (0) | 2021.04.19 |
| [웹프로그래밍] 3. HTML 기본태그 (0) | 2021.04.19 |
| [웹프로그래밍 실습] 6. CSS 기초 (0) | 2021.04.19 |


