1. 개요
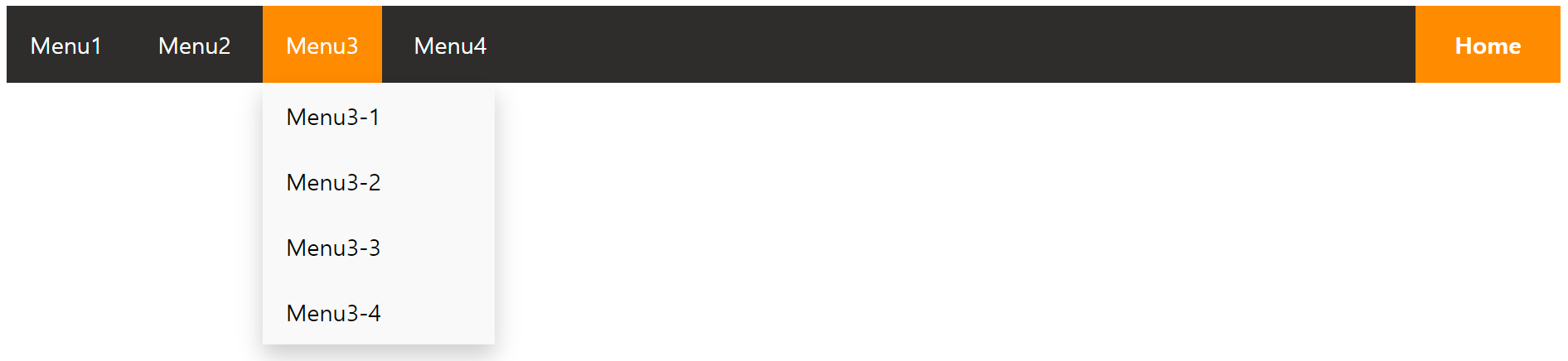
일반적인 메인 화면에서 상단 메뉴를 구성하는 네비게이션 바 만들기
- 마우스가 올라가면 배경이 변하고 서브메뉴가 나오는 효과 포함
- 범용적으로 사용할 수 있도록 클래스 설계
- 맨 우측은 Home 메뉴로 구성
2. 기본구조
시멘틱 태그인 <nav>로 묶고, 메인 메뉴는 <ul>과 <li>로 구성된 목록
- dropdown
- 각각의 메뉴 구성
- dropdown-menu
- 메인 메뉴 항목 정의
- dropdown-content
- 서브메뉴가 있을 경우 드롭다운으로 나타나는 메뉴 목록 지정
- home
- 메인 화면으로의 링크
<body>
<nav>
<ul>
<li class="dropdown">
<div class="dropdown-menu">Menu1</div>
<div class="dropdown-content">
<a href="#">Menu1-1</a>
<a href="#">Menu1-2</a>
<a href="#">Menu1-3</a>
<a href="#">Menu1-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu2</div>
<div class="dropdown-content">
<a href="#">Menu2-1</a>
<a href="#">Menu2-2</a>
<a href="#">Menu2-3</a>
<a href="#">Menu2-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu3</div>
<div class="dropdown-content">
<a href="#">Menu3-1</a>
<a href="#">Menu3-2</a>
<a href="#">Menu3-3</a>
<a href="#">Menu3-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu4</div>
</li>
<li class="home"><a href="#">Home</a></li>
</ul>
</nav>
</body>
3. CSS
nav ul [네비게이션 바 목록 구성]
- 전체화면 크기 지정
- 목록에 불릿이 나타나지 않게 설정
- margin과 padding은 0으로
nav ul {
width: 100%;
background-color: rgba(44, 42, 39, 0.983);
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li [네비게이션 바의 서브 메뉴 목록]
- 각각의 목록들이 메뉴에서 옆으로 나란히 배치될 수 있도록 인라인 블록으로 지정
nav ul li {
display: inline-block;
}
.home [네비게이션 바 맨 오른쪽에 위치할 홈 버튼]
- 크기 조정하고 배경색 변경 후 텍스트를 중앙으로 정렬하고 굵게 만듦
- 홈 메뉴를 맨 오른쪽에 배치하기 위해, float:right 속성 부여
- <a> 태그는 인라인 태그이므로 서브메뉴 항목들이 위 아래로 배치되기 위해, 블럭 속성 부여
- 글자에 기본적으로 밑중이 표기되는 것 방지하기 위해, text-decoration:none으로 밑줄 제거
- display는 block속성을 부여해도, a는 기본적으로 인라인 속성이므로 width, height 적용 불가.
따라서 padding을 이용해 크기 지정
.home {
background-color: darkorange;
width: 100px;
text-align: center;
font-weight: bold;
float: right;
}
.home a {
display: block;
text-decoration: none;
color: white;
padding: 16px 16px;
}
.dropdown [li태그에 적용되는 드롭다운 메뉴 정의]
- 드롭다운 메뉴의 메인 컨테이너
- 메뉴 제목과 서브 메뉴 항목이 포함
.dropdown {
position: relative;
}
.dropdown-menu [div 태그로 정의되고 메인 메뉴 텍스트를 지정]
- 메인 메뉴 항목으로 텍스트 컬러, 크기를 조정
- 마우스 포인터가 위치하면 손가락 모양으로 변경
.dropdown-menu {
color: white;
padding: 16px;
font-size: 16px;
cursor: pointer;
}
.dropdown-content [서브 메뉴 항목들로 드롭다운되는 메뉴 영역을 지정]
- 가장 가까운 상위 요소인 .dropdown의 position이 relative이므로 이를 기준 절대위치 지정해 아래로 드롭다운 효과가 정상적으로 나타나게 함
- position:absolute로 지정
- min-width:최소 너비 지정
- box-shadow: 박스 요소에 그림자를 넣는 속성.
0px 8px 16px 0px rgba(0,0,0,0.2)
: 수평 그림자 위치, 수직 그림자 위치, 그림자의 흐림정도, 그림자가 드리워지는 정도, 그림자 색깔 - <a>태그는 기본적으로 인라인 속성이므로, display:block 속성과 값을으로 블록 속성을 가지도록해 한줄 배치
.dropdown-content {
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
서브 메뉴 숨기기 [마우스 커서가 올라가기 전까지 display 속성으로 하위 항목 안보이게 설정]
.dropdown-content {
display: none;
}hover 효과 [마우스가 메뉴에 올라갈때 동작]
- hover는 가상클래스로 요소:hover로 사용
- 요소에 마우스 커서가 올라갈 경우 속성이 변경
- 예제에서는 dropdown-menu에 커서가 올라갈 경우 동작
- :not(선택자)는 특정 선택자 제외 시킬 때 사용
- home 클래스는 hover 효과를 넣지 않기 위해 적용
.dropdown-menu:hover:not(.home){
background-color: darkorange;
color: white;
}
drop down 만들기 [마우스 커서가 올라갈 경우, 드롭다운 구현]
- dropdown-content는 display:none으로 보이지 않는 상태
- dropdown 클래스 영역이 hover 될 때 display:block으로 변경에 화면에 보이도록 함
.dropdown:hover .dropdown-content {
display: block;
}
서브 메뉴 항목에 hover 효과 [하위 항목들의 각 요소에 마우스 커서 올라갈 경우 동작]
.dropdown-content a:hover {background-color: #f1f1f1}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
nav ul{
width:100%;
background-color: rgba(44, 42, 39, 0.983);
list-style-type: none;
margin:0;
padding: 0;
}
nav ul li{
display: inline-block;
}
.home{
background-color: darkorange;
width:100px;
text-align: center;
font-weight: bold;
float:right;
}
.home a{
display: block;
text-decoration: none;
color: white;
padding: 16px 16px;
}
.dropdown{
position: relative; /* 이를 기준 절대위치 지정*/
}
.dropdown-menu{
color: white;
padding: 16px;
font-size: 16px;
cursor: pointer;
}
.dropdown-content{
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
display:none;
}
.dropdown-content a{
color:black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-menu:hover:not(.home){
background-color: darkorange;
color:white;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content a:hover{
background-color: #f1f1f1;
}
</style>
</head>
<body>
<nav>
<ul>
<li class="dropdown">
<div class="dropdown-menu">Menu1</div>
<div class="dropdown-content">
<a href="#">Menu1-1</a>
<a href="#">Menu1-2</a>
<a href="#">Menu1-3</a>
<a href="#">Menu1-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu2</div>
<div class="dropdown-content">
<a href="#">Menu2-1</a>
<a href="#">Menu2-2</a>
<a href="#">Menu2-3</a>
<a href="#">Menu2-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu3</div>
<div class="dropdown-content">
<a href="#">Menu3-1</a>
<a href="#">Menu3-2</a>
<a href="#">Menu3-3</a>
<a href="#">Menu3-4</a>
</div>
</li>
<li class="dropdown">
<div class="dropdown-menu">Menu4</div>
<div class="dropdown-content">
<a href="#">Menu4-1</a>
<a href="#">Menu4-2</a>
<a href="#">Menu4-3</a>
<a href="#">Menu4-4</a>
</div>
</li>
<li class="home"><a href="#">Home</a></li>
</ul>
</nav>
</body>
</html>
'Programming > Web Programming (2021)' 카테고리의 다른 글
| [웹 프로그래밍] 11. 자바스크립트 개요 (0) | 2021.05.31 |
|---|---|
| [웹프로그래밍] 10. 부트스트랩 (2) | 2021.05.31 |
| [웹프로그래밍 실습] 9. 복합 셀렉터 (0) | 2021.05.17 |
| [웹프로그래밍] 9. 복합 셀렉터 (0) | 2021.05.17 |
| [웹프로그래밍 실습] 8. 박스모델과 포지셔닝 (0) | 2021.05.10 |

