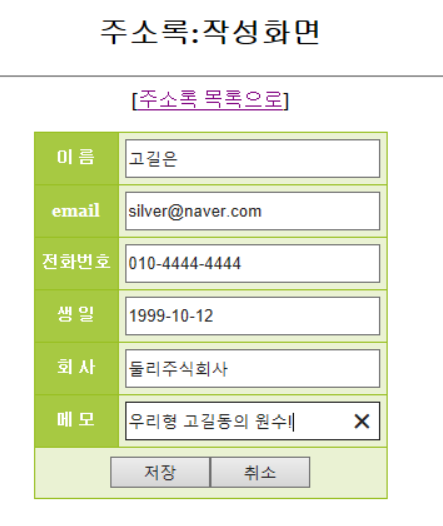
1. 주소록 등록
(1) addrbook_from.jsp에서 내용을 입력하고 확인 버튼을 눌렀을 때 컨트롤러로 작성된 내용이 전달
(2) 컨트롤러가 addrbook 객체를 만들고 모든 값을 넣는다.
(3) AddrBean 클래스의 insertDB() 메서드를 호출
(1) addrbook_from.jsp 추가
<form name=form1 method=post action=addrbook_control.jsp> <%--폼의 action은 컨트롤러로 설정 --%>
<input type=hidden name="action" value="insert">-> HTML 폼 값들은 자동으로 전달되지만, action 값은 hidden type으로 지정해야한다.
-> hidden type은 화면에 보이지는 않지만 데이터를 action에 지정된 페이지로 전달
컨트롤러에서 action에 insert 값이 전달되었을 때 처리 부분 구현
(2) addrbook_control.jsp 수정
// 주소록 등록 요청인 경우
else if(action.equals("insert")) {
/if(ab.insertDB(addrbook)) {
response.sendRedirect("addrbook_control.jsp?action=list");
}
else
throw new Exception("DB 입력오류");
}-> insertDB() 수행 결과에 따른 조건분기
성공시 목록으로, 그외는 예외처리로 오류 처리페이지 출력
오류 발생시 디버깅 순서
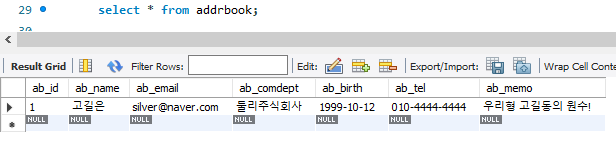
- DB 정상 동작 확인
- addrbook 테이블 이름 및 칼럼 이름 화인
- 빈즈 클래스내 문자열로 작성된 정보 철자 확인
- HTML 폼 요소들의 name 값과 빈즈 클래스 멤버변수 이름 확인
- action 매개변수 확인
- SQL문 점검


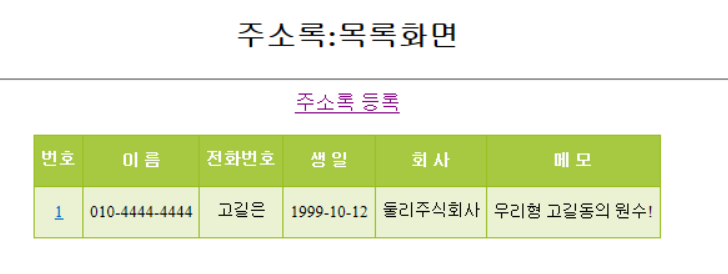
2. 주소록 목록 보기
addrbook_list.jsp 직접 호출하는 방법과 컨트롤러를 통해 호출하는 방법
-> addrbook_list.jsp에 화면에 표현할 데이터가 있어서 컨트롤러를 통해 호출하는 것이 바람직하다.
하지만 컨트롤러를 통해 호출하는 경우
프로그램 처음 실행할 때 컨트롤에 action=list 매개변수로 직접 URL을 입력해야한다.
-> index.jsp 파일 생성해 실행을 편리하게 하고, 컨트롤러를 통해 목록이 출력될 수 있도록 설정
(1) index.jsp : 컨트롤러를 통해 목록 화면으로 이동
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %>
<% pageContext.forward("addrbook_control.jsp?action=list"); %>-> response.sendRedirect()를 이용하면 url 노출이 되므로
(2) addrbook_list.jsp : page 지시어 import 추가
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="addrbook_error.jsp" import="java.util.*, jspbook.addrbook.*"%>-> ArrayList 및 addrbook 객체를 사용하기위해 해당 클래스의 패키지를 import 구문에 추가
(3) addrbook_list.jsp : 빈즈초기화
<jsp:useBean id="datas" scope="request" class="java.util.ArrayList" />
-> request scope에 저장한 ArrayList를 가져오기 위해 <jsp:useBean>액션을 이용
-> ArrayList에는 DB에서 가져온 주소록 전체 목록이 있다.
(4) addrbook_list.jsp : 데이터 출력
for문 스크립트릿 처리 주의
<table border="1">
<tr><th>번호</th><th>이 름</th><th>전화번호</th><th>생 일</th><th>회 사</th><th>메 모</th></tr>
<%-- 데이터 연동 --%>
<%
for(AddrBook ab : (ArrayList<AddrBook>)datas) {
%>
<tr>
<td><a href="javascript:check(<%=ab.getAb_id()%>)"><%=ab.getAb_id() %></a></td>
<td><%=ab.getAb_tel() %></td>
<td><%=ab.getAb_name() %></td>
<td><%=ab.getAb_birth() %></td>
<td><%=ab.getAb_comdept() %></td>
<td><%=ab.getAb_memo() %></td>
</tr>
<%
}
%>
</table>-> 스크립트릿을 이용해 for문을 돌면서 ArrayList에서 addrbook 객체를 하나씩 불러와 getter 메서드를 이용해 출력
-> 번호 부분의 <a href>부분은 주소록 수정을 위해 비밀번호 입력후 컨트톨러로 전달하기 위한 부분 [자바스크립트]
(5) addrbook_list.jsp : 수정 삭제 화면으로 이동하기 위한 자바스크립트
<head>부분에 작성
<script type="text/javascript">
function check(ab_id) {
pwd = prompt('수정/삭제 하려면 비밀번호를 넣으세요');
document.location.href="addrbook_control.jsp?action=edit&ab_id="+ab_id+"&upasswd="+pwd;
}
</script>-> check() 함수: ab_id를 인자로 받아옴
-> prompt 명령 : 사용자로 부터 비밀번호를 입력받기 위한 창을 실행해 입력된 내용을 pwd 변수로 가져옴
-> document.location.href 속성 값을 addrbook_control.jsp로 설정하고 해당 페이지로 이동
| action | edit | 컨트롤러 aciton 코드 값 |
| ab_id | 선택한 주소록의 ab_id | 컨트롤러에서 해당 주소록의 비밀번호 가져올때 필요한 매개변수 |
| upasswd | 사용자가 입력한 비밀번호 | 컨트롤러에서 사용자 입력 비밀번호와 데이터베이스에 저장된 주소록의 비밀번호 비교 |

3. 주소록 수정 및 삭제 구현
컨트롤러에서 데이터를 가지고 와서 이를 request scope에 'gb'라는 이름으로 저장한 다음
addrbook_edit_form.jsp로 전달해 출력
(1) addrbook_control.jsp : 비밀번호 확인 및 수정 페이지 이동
// 주소록 수정 페이지 요청인 경우
else if(action.equals("edit")) {
AddrBook abook = ab.getDB(addrbook.getAb_id());
if(!request.getParameter("upasswd").equals("1234")) {
out.println("<script>alert('비밀번호가 틀렸습니다.!!');history.go(-1);</script>");
}
else {
request.setAttribute("ab",abook);
pageContext.forward("addrbook_edit_form.jsp");
}
}request.getParameter("upasswd") -> 사용자가 입력한 비밀번호를 가지고와 관리자 비밀번호와 비교
[문자열 비교이기 때문에 ==가 아닌 equals() 메서드 사용]
일치 -> request scope에 addrbook 객체를 넣고 포워딩
request scope에 addrbook 객체를 넣고 포워딩
(1) request 범위에 'ab'라는 이름으로 addrbook 객체를 저장
(2) addrbook_edit_form.jsp로 페이지 이동
(3) response.sendRedirect()가 아니라 pasgeContext.forward() 메서드 이용 [속성 값 함께 전달]
불일치 -> 자바스크립트의 alert()을 이용해 메시지 출력 후 목록 페이지로 이동
addrbook_edit_form.jsp에서 컨트롤러를 통해 전달된 addrbook 객체를 참조
(2) addrbook_edit_form.jsp : page 지시어 import 추가
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="addrbook_error.jsp" import="jspbook.addrbook.*"%>->addrbook 객체를 사용하기 위해 해당 클래스 패키지들을 import 구문에 추가
(3) addrbook_edit_form.jsp : addrbook 객체 참조 부분
<%-- 자바 빈 추가 부분 --%>
<jsp:useBean id="ab" scope="request" class="jspbook.addrbook.AddrBook" />
-> <jsp:useBean> 액션을 이용해 request scope에서 addrbook 객체를 가져온다.
-> 컨트롤러에서 request scope에 저장한 데이터로 addrbook_list.jsp에서 선택한 주소록 내용
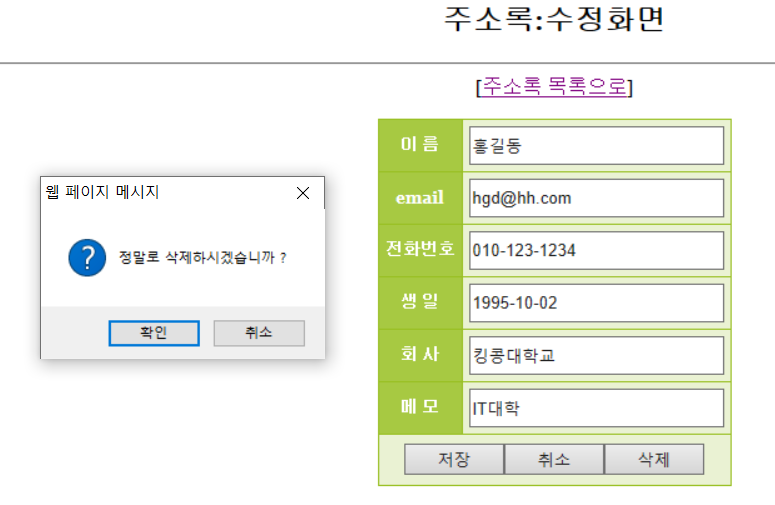
(4) addrbook_edit_form.jsp : 수정 화면 구성
<table border="1">
<tr>
<th>이 름</th>
<td><input type="text" name="ab_name" value="홍길동<%--<%=ab.getAb_name() %> --%>"></td>
</tr>
<tr>
<th>email</th>
<td><input type="text" name="ab_email" value="hgd@hh.com<%--<%=ab.getAb_email() %> --%>"></td>
</tr>
<tr>
<th>전화번호</th>
<td><input type="text" name="ab_tel" value="010-123-1234<%--<%=ab.getAb_tel() %> --%>"></td>
</tr>
<tr>
<th>생 일</th>
<td><input type="date" name="ab_birth" value="1995-10-02<%--<%=ab.getAb_birth() %> --%>"></td>
</tr>
<tr>
<th>회 사</th>
<td><input type="text" name="ab_comdept" value="킹콩대학교<%--<%=ab.getAb_comdept() %> --%>"></td>
</tr>
<tr>
<th>메 모</th>
<td><input type="text" name="ab_memo" value="IT대학<%--<%=ab.getAb_memo() %> --%>"></td>
</tr>
<tr>
<td colspan=2 align=center><input type=submit value="저장"><input type=reset value="취소"><input type="button" value="삭제" onClick="delcheck()"></td>
</tr>
</table>-> 각각의 데이터 출력은 <input> 태그의 value 속성을 이용
-> 표현식을 이용해 gb.getAb_name()과 같이 데이터 출력
데이터 삭제 부분
<tr>
<td colspan=2 align=center><input type=submit value="저장"><input type=reset value="취소"><input type="button" value="삭제" onClick="delcheck()"></td>
</tr>-> 데이터 삭제 확인위해 자바스크립트 함수 delcheck()를 호출
(5) addrbook_edit_form.jsp : 삭제 확인 자바스크립트
<script type="text/javascript">
function delcheck() {
result = confirm("정말로 삭제하시겠습니까 ?");
if(result == true){
document.form1.action.value="delete";
document.form1.submit();
}
else
return;
}
</script>->confirm : 사용자에게 확인 여부
-> true인 경우 action 매개변수를 delete로 바꾼 뒤 submit
(6) addrbook_control.jsp : action=delete 구현
true -> addrbook_control.jsp의 다음 부분 실행
// 주소록 삭제 요청인 경우
else if(action.equals("delete")) {
if(ab.deleteDB(addrbook.getAb_id())) {
response.sendRedirect("addrbook_control.jsp?action=list");
}
else
throw new Exception("DB 삭제 오류");
}(1) addrbook 객체로 전달된 ab_id 값 인자로 AddrBean의 deleteDB() 메서드를 호출
(2) AddrBean에서 데이터베이스에서 해당 데이터 삭제
(3) 정상 삭제시 addrbook_contorl.jsp?actionlist로 컨트롤러 호출
(4) 컨트롤러가 다시 데이터베이스에서 데이터를 가져와서 addrbook_list.jsp로 이동
(7) addrbook_edit_form.jsp : 폼 hidden 속성
<form name=form1 method=post action=addrbook_control.jsp>
<%-- DB연동 후 추가부분 --%>
<input type=hidden name="ab_id" value="<%=ab.getAb_id()%>">
<input type=hidden name="action" value="update">
-> 수정 양식 폼이 컨트롤러로 전달, 이때 필요한 속성인 ab_id와 action을 hidden 매개변수로 전달
-> 기본 action 값은 update, 삭제의 경우 스크립트를 통해 delete로 변경

(8) addrbook_control.jsp : action=update 구현
addrbook_edit_form.jsp에서 내용 수정 후 저장을 누르면 addrbook_control.jsp의 다음 부분이 실행
// 주소록 수정 등록 요청인 경우
else if(action.equals("update")) {
if(ab.updateDB(addrbook)) {
response.sendRedirect("addrbook_control.jsp?action=list");
}
else
throw new Exception("DB 갱신오류");
}(1) addrbook_edit_form.jsp에서 수정한 내용은 AddrBean의 updateDB() 메서드 인자로 전달
(2) 정상적으로 데이터베이스에서 업데이트가 되면 addrbook_control.jsp?action=list로 redirection
(3) 컨트롤러에서 action=list에 대한 처리가 이루어지고 최신 목록 데이터와 함께 addrbook_list.jsp로 이동
MVC 패턴, JSP, 빈즈, 데이터베이스와의 관계
전반적인 웹 애플리케이션 구성
'Application > JSP Server' 카테고리의 다른 글
| [JSP] 데이터통신 구현방식, JSON과 XML (0) | 2021.05.27 |
|---|---|
| [JSP 프로젝트] 주소록 프로그램 (5) - 빈즈 클래스 구현 (0) | 2021.04.28 |
| [JSP 프로젝트] 주소록 프로그램 (4) - 컨트롤러 설계 및 오류 페이지 구현 (0) | 2021.04.28 |
| [JSP 프로젝트] 주소록 프로그램 (3) - 데이터베이스 테이블 생성 (0) | 2021.04.28 |
| [JSP 프로젝트] 주소록 프로그램 (2) - 화면 구성과 데이터베이스 구성 (0) | 2021.04.28 |

