1. 주소록 화면 구현
(1) 주소록 목록 화면 만들기
addrbook_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="addrbook_error.jsp" import="java.util.*, jspbook.addrbook.*"%>
<!DOCTYPE HTML>
<html>
<head>
<%--스타일 시트 적용 부분 /addrbook.css 파일을 불러와 스타일 적용 --%>
<link rel="stylesheet" href="addrbook.css" type="text/css" media="screen" />
<script type="text/javascript">
function check(ab_id) {
pwd = prompt('수정/삭제 하려면 비밀번호를 넣으세요');
document.location.href="addrbook_control.jsp?action=edit&ab_id="+ab_id+"&upasswd="+pwd;
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>주소록:목록화면</title>
</head>
<jsp:useBean id="datas" scope="request" class="java.util.ArrayList" />
<body>
<div align="center">
<H2>주소록:목록화면</H2>
<HR>
<form>
<a href="addrbook_form.jsp">주소록 등록</a><P>
<table border="1">
<tr><th>번호</th><th>이 름</th><th>전화번호</th><th>생 일</th><th>회 사</th><th>메 모</th></tr>
<%-- 데이터 연동시<%
for(AddrBook ab : (ArrayList<AddrBook>)datas) {
%>
<tr>
<td><a href="javascript:check(<%=ab.getAb_id()%>)"><%=ab.getAb_id() %></a></td>
<td><%=ab.getAb_tel() %></td>
<td><%=ab.getAb_name() %></td>
<td><%=ab.getAb_birth() %></td>
<td><%=ab.getAb_comdept() %></td>
<td><%=ab.getAb_memo() %></td>
</tr>
<%
}
%> --%>
<%-- 화면구조확인 위해 --%>
<tr>
<td>
<%--주소록 번호 클릭시 수정화면으로 이동 / 추후 자바스크립트를 통해 비밀번호 입력 후 컨트롤러로 연결하도록 수정 --%>
<a href="addrbook_edit_form.jsp">1</a></td><td>홍길동</td><td>010-123-1234</td><td>1995-10-12</td>
<td>한국대학교</td><td>IT대학</td>
</tr>
<tr>
<td>2</a></td><td>고길동</td><td>010-453-5885</td><td>1999-01-13</td>
<td>대한대학교</td><td>IT융합대학</td>
</tr>
<tr>
<td>3</a></td><td>홍홍홍</td><td>010-222-1885</td><td>1990-09-30</td>
<td>민국대학교</td><td>의과대학</td>
</tr>
</table>
</form>
</div>
</body>
</html>addrbook.css
@CHARSET "UTF-8";
table {
width: auto;
border-collapse: collapse;
text-align: center;
}
td,th {
font-size: 10pt;
border: 1px solid #98bf21;
height: 30px;
padding: 5px;
}
th {
background-color: #A7C942;
color: #ffffff;
font-family: Georgia;
}
tr td {
color: #000000;
background-color: #EAF2D3;
}
input {
height: 25px;
width:200px;
}
input[type="submit"],[type="reset"],[type="button"] {
height: 25px;
width:80px;
}
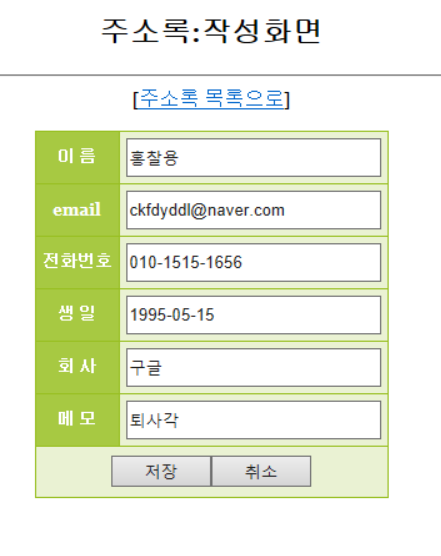
(2) 주소록 입력 화면 만들기
-> 목록 화면의 내용과 이메일을 입력
-> 생일 : <input type="date">를 이용해 위젯으로 선택
addrbook_form.jsp [빈즈와 연계하기 위해서 HTML 구조 주의해서 작성]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="error.jsp"%>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>주소록:작성화면</title>
<link rel="stylesheet" href="addrbook.css" type="text/css" media="screen" />
</head>
<body>
<div align="center">
<H2>주소록:작성화면 </H2>
<HR>
[<a href=addrbook_control.jsp?action=list>주소록 목록으로</a>] <P>
<form name=form1 method=post action=addrbook_control.jsp> <%--폼의 action은 컨트롤러로 설정 --%>
<input type=hidden name="action" value="insert">
<table border="1">
<tr>
<%--폼 내용을 구성하는 name 항목, 속성 값 지정 관련해서 빈즈 연결시 오류 안나도록 주의--%>
<%-- name 속석을 빈즈 클래스의 멤버변수 이름과 동일하게 설정 --%>
<th>이 름</th>
<td><input type="text" name="ab_name" maxlength="15"></td>
</tr>
<tr>
<th>email</th>
<td><input type="email" name="ab_email" maxlength="50"></td>
</tr>
<tr>
<th>전화번호</th>
<td><input type="text" name="ab_tel" maxlength="20"></td>
</tr>
<tr>
<th>생 일</th>
<td><input type="date" name="ab_birth"></td>
</tr>
<tr>
<th>회 사</th>
<td><input type="text" name="ab_comdept" maxlength="20"></td>
</tr>
<tr>
<th>메 모</th>
<td><input type="text" name="ab_memo"></td>
</tr>
<tr>
<td colspan=2 align=center><input type=submit value="저장"><input type=reset value="취소"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
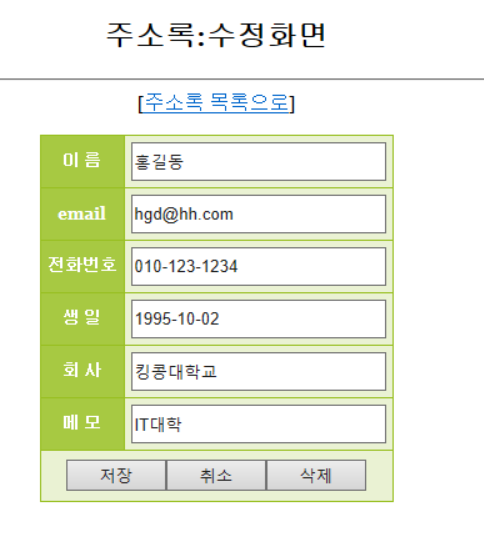
(3) 주소록 수정 화면 만들기
-> 빈즈 만든 이후 프로그램 요소 추가
-> 주소록 삭제할 수 있는 메뉴 추가
-> 등록된 내용 미리 보여주는 부분 추가
-> HTML 폼에 value속성을 이용해 화면에 표시 될 초기 값 지정
-> addrbook_list를 수정해서 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="addrbook_error.jsp" import="jspbook.addrbook.*"%>
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" href="addrbook.css" type="text/css" media="screen" />
<script type="text/javascript">
function delcheck() {
result = confirm("정말로 삭제하시겠습니까 ?");
if(result == true){
document.form1.action.value="delete";
document.form1.submit();
}
else
return;
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>주소록:수정화면</title>
</head>
<%-- 자바 빈 추가 부분
<jsp:useBean id="ab" scope="request" class="jspbook.addrbook.AddrBook" />
--%>
<body>
<div align="center">
<H2>주소록:수정화면 </H2>
<HR>
[<a href=addrbook_control.jsp?action=list>주소록 목록으로</a>] <p>
<form name=form1 method=post action=addrbook_control.jsp>
<%-- DB연동 후 추가부분 <input type=hidden name="ab_id" value="<%=ab.getAb_id()%>">--%>
<input type=hidden name="action" value="update">
<table border="1">
<tr>
<th>이 름</th>
<td><input type="text" name="ab_name" value="홍길동<%--<%=ab.getAb_name() %> --%>"></td>
</tr>
<tr>
<th>email</th>
<td><input type="text" name="ab_email" value="hgd@hh.com<%--<%=ab.getAb_email() %> --%>"></td>
</tr>
<tr>
<th>전화번호</th>
<td><input type="text" name="ab_tel" value="010-123-1234<%--<%=ab.getAb_tel() %> --%>"></td>
</tr>
<tr>
<th>생 일</th>
<td><input type="date" name="ab_birth" value="1995-10-02<%--<%=ab.getAb_birth() %> --%>"></td>
</tr>
<tr>
<th>회 사</th>
<td><input type="text" name="ab_comdept" value="킹콩대학교<%--<%=ab.getAb_comdept() %> --%>"></td>
</tr>
<tr>
<th>메 모</th>
<td><input type="text" name="ab_memo" value="IT대학<%--<%=ab.getAb_memo() %> --%>"></td>
</tr>
<tr>
<td colspan=2 align=center><input type=submit value="저장"><input type=reset value="취소"><input type="button" value="삭제" onClick="delcheck()"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
(4) 화면 확인
주소록 목록 화면 -> 주소록 작성 확면 -> 주소록 수정 화면
: 전체적인 프로그램 흐름 확인
-> 컨트롤러 개발 이후 컨트롤러 경유하는 것으로 링크를 수정
'Application > JSP Server' 카테고리의 다른 글
| [JSP 프로젝트] 주소록 프로그램 (4) - 컨트롤러 설계 및 오류 페이지 구현 (0) | 2021.04.28 |
|---|---|
| [JSP 프로젝트] 주소록 프로그램 (3) - 데이터베이스 테이블 생성 (0) | 2021.04.28 |
| [JSP 프로젝트] 주소록 프로그램 (1) - 주소록 프로그램 분석 (0) | 2021.04.28 |
| [JSP 실습] 8. 고객 등록 관리 프로그램 (0) | 2021.04.28 |
| [JSP] 8. 데이터베이스 커넥션 풀과 트랜잭션 (0) | 2021.04.22 |


