728x90
반응형
npm install font-awesome
npm install jdenticon
스크립트 추가
<link rel="stylesheet" href="/node_modules/font-awesome/css/font-awesome.min.css" />
<script src="/node_modules/jdenticon/dist/jdenticon.min.js"></script>
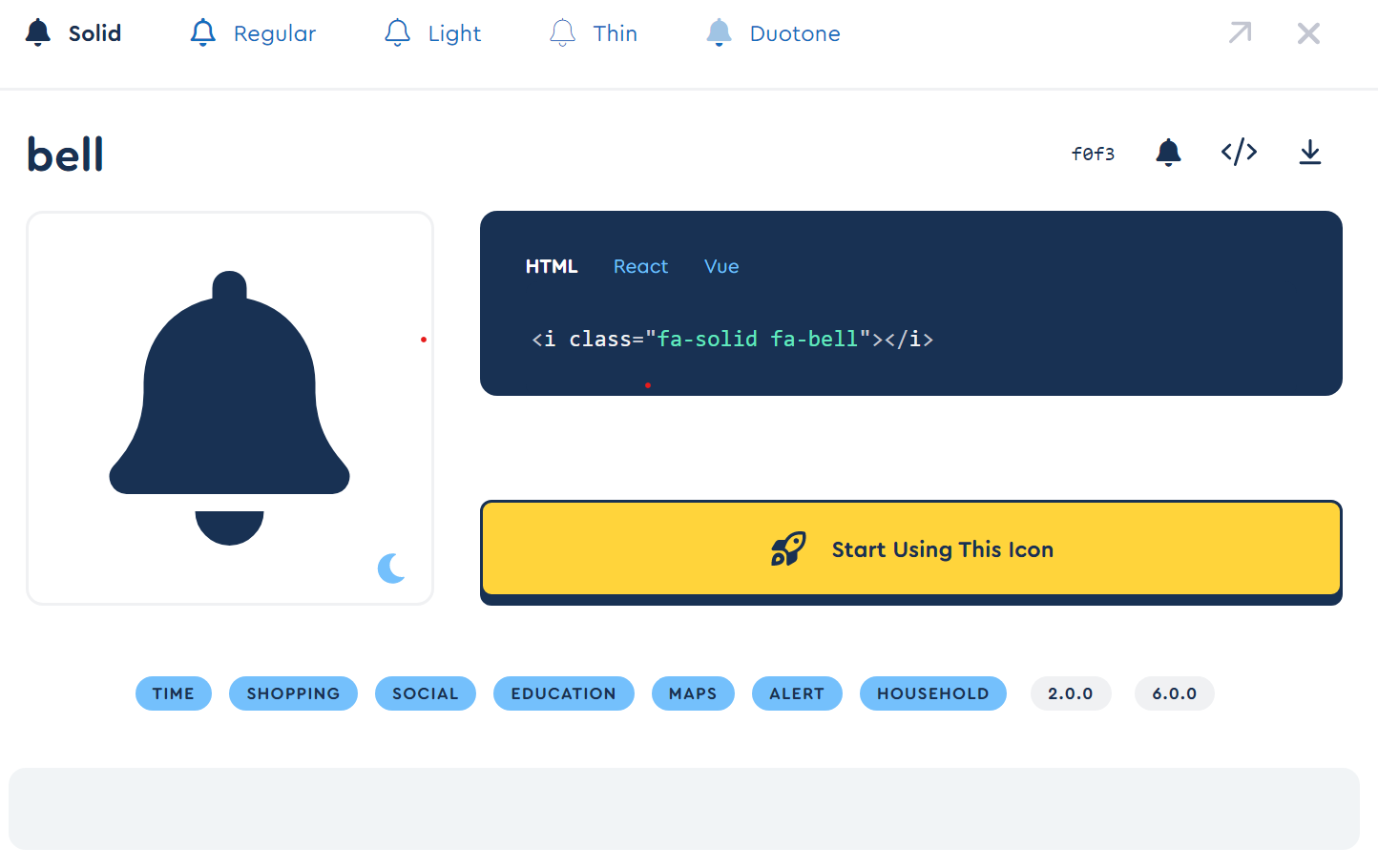
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com


<!-- 폰트어썸 이용한 알림 아이콘-->
<i class="fa fa-bell-o" aria-hidden="true"></i>
<!-- 폰트어썸 이용한 + 아이콘-->
<i class="fa fa-plus" aria-hidden="true"></i>Jdenticon - Open source identicon generator
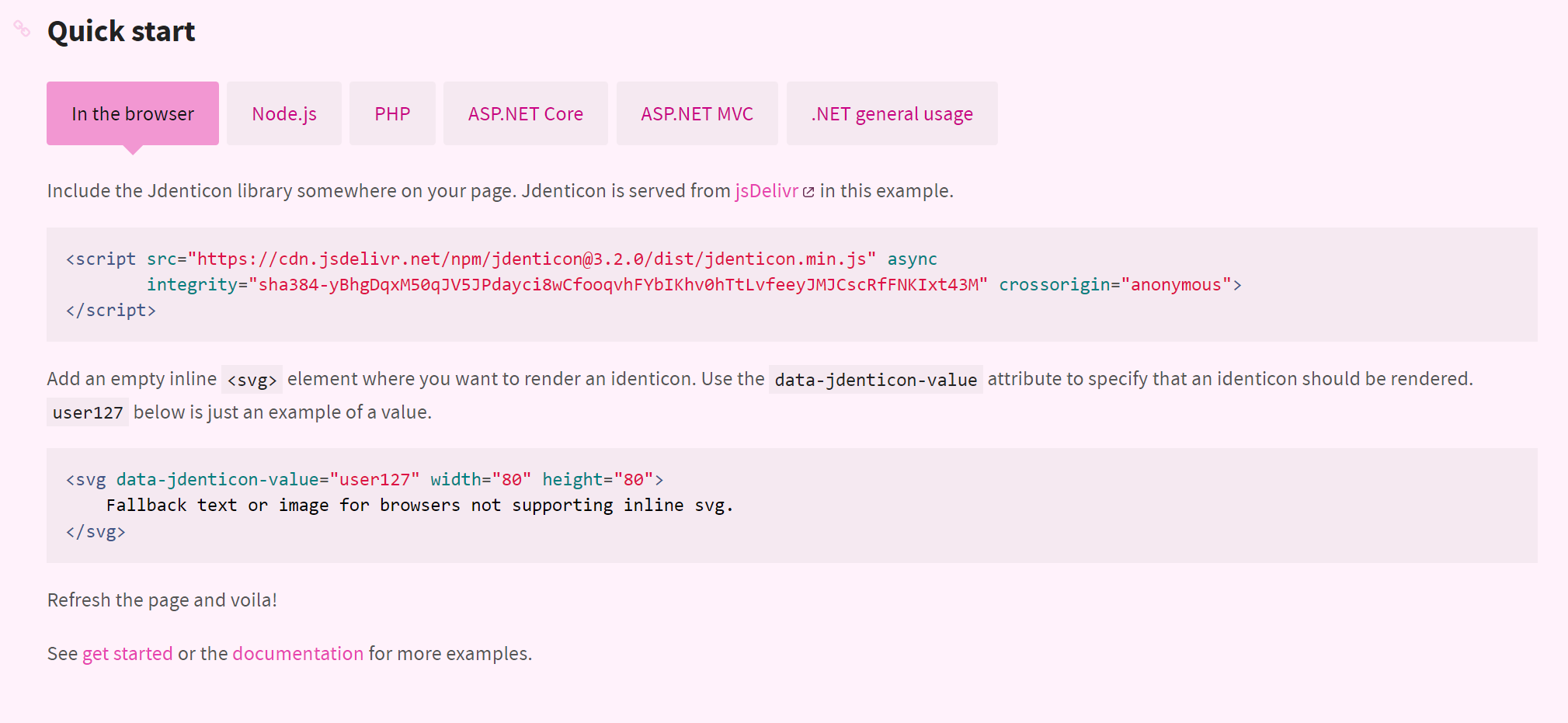
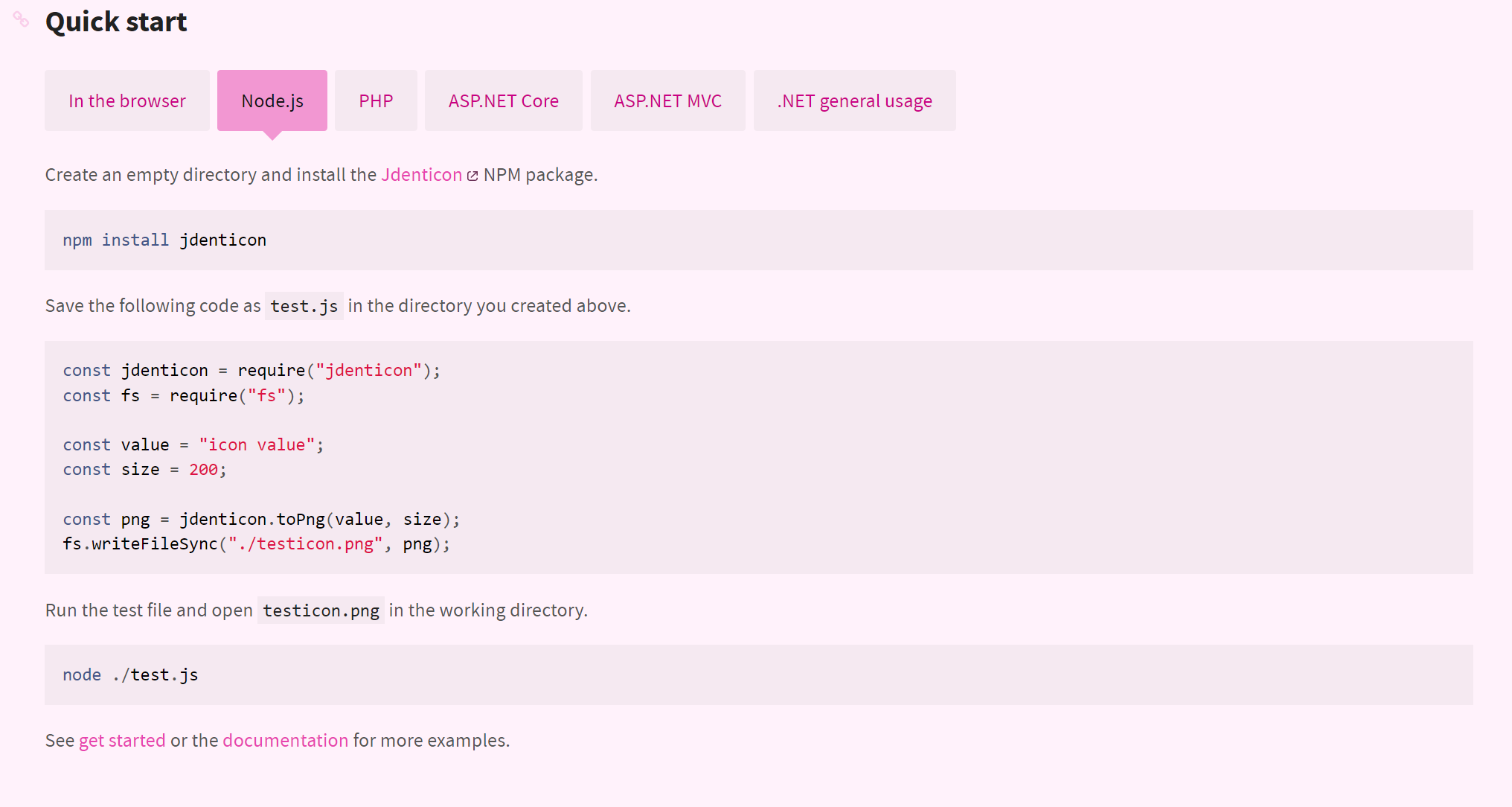
In the browser Include the Jdenticon library somewhere on your page. Jdenticon is served from jsDelivr in this example. Add an empty inline element where you want to render an identicon. Use the data-jdenticon-value attribute to specify that an identicon s
jdenticon.com



-> 문자열에 해당하는 아이콘 생성
<!-- jenticon을 이용한 프로필 아이콘, 타임리프를 이용해 스프링시큐리티 표현식으로 닉네임-->
<svg data-jdenticon-value="user127" th:data-jdenticon-value="${#authentication width="24" height="24" class="rounded border bg-light"></svg>728x90
반응형
'Server Programming > Spring Boot Full-Stack Programming' 카테고리의 다른 글
| [스프링 풀스택 클론 코딩 - 회원가입] (1-16) 현재 인증된 사용자 정보 참조 (0) | 2022.08.30 |
|---|---|
| [스프링 풀스택 클론 코딩 - 회원가입] (1-15) 첫 페이지 보완 (0) | 2022.08.30 |
| [스프링 풀스택 클론 코딩] 타임리프의 fragment 기능 (0) | 2022.08.29 |
| [스프링 풀스택 클론 코딩 - 회원가입] (1-14) 뷰 중복 코드 제거 (0) | 2022.08.29 |
| [스프링 풀스택 클론 코딩 - 회원가입] (1-13) 프론트엔드 라이브러리 설정 (0) | 2022.08.29 |